VSCode 界面说明
1、启动页面
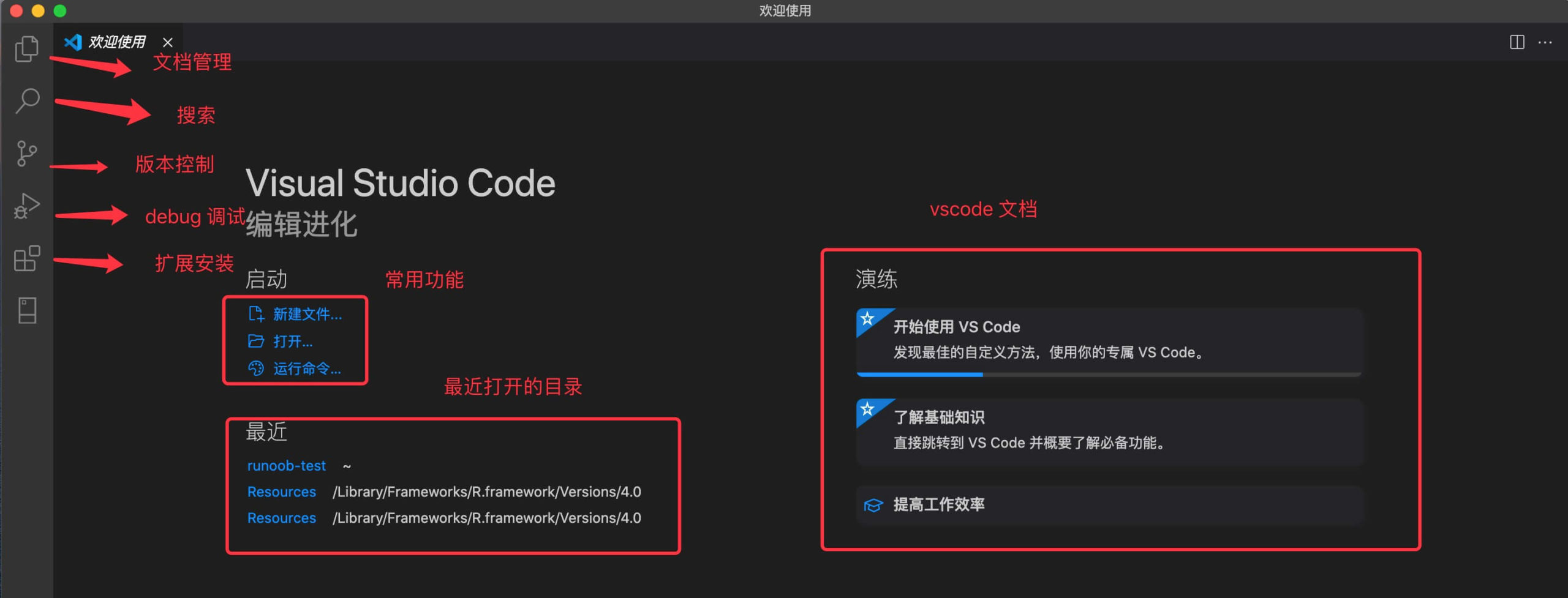
在完成 VSCode 安装后,点击 VSCode 图标,启动界面如下所示:

上图展示了 Visual Studio Code(VS Code)的欢迎界面,它是一个代码编辑器的起始页,提供了快速访问不同功能和资源的入口。
以下是图片中各个部分的说明:
活动栏(Activity Bar):
- 位于左侧,包含多个图标,每个图标代表 VS Code 的一个功能视图。
- 图片中用红色箭头标注了四个功能:
- 文档管理:可能是指资源管理器,用于管理文件和文件夹。
- 搜索:用于在整个工作区中搜索文件或文本。
- 版本控制:通常与Git集成,用于代码版本管理。
- debug调试:用于启动调试会话,进行代码调试。
启动(Start):
- 位于活动栏上方,包含常用功能的快捷方式。
- 图片中用红色方框标注了三个选项:
- 新建文件:创建一个新的文件。
- 打开...:打开一个文件或文件夹。
- 运行命令...:使用命令面板执行命令。
最近打开的目录(最近):
- 显示了最近打开的文件夹列表,方便快速切换到之前的工作目录。
- 图片中用红色方框标注了最近打开的目录,例如"runoob-test"。
演练(Tutorial):
- 位于欢迎界面的右侧,提供了一些快速链接,帮助用户了解和使用VS Code。
- 图片中用红色方框标注了三个链接:
- 开始使用 VS Code:提供自定义方法和使用专属VS Code的指导。
- 了解基础知识:链接到VS Code的基础知识,帮助用户了解必备功能。
- 提高工作效率:提供提高使用VS Code效率的建议。
vscode文档:
- 位于演练部分的上方,可能是指向 VS Code 官方文档的链接。
2、编辑页面
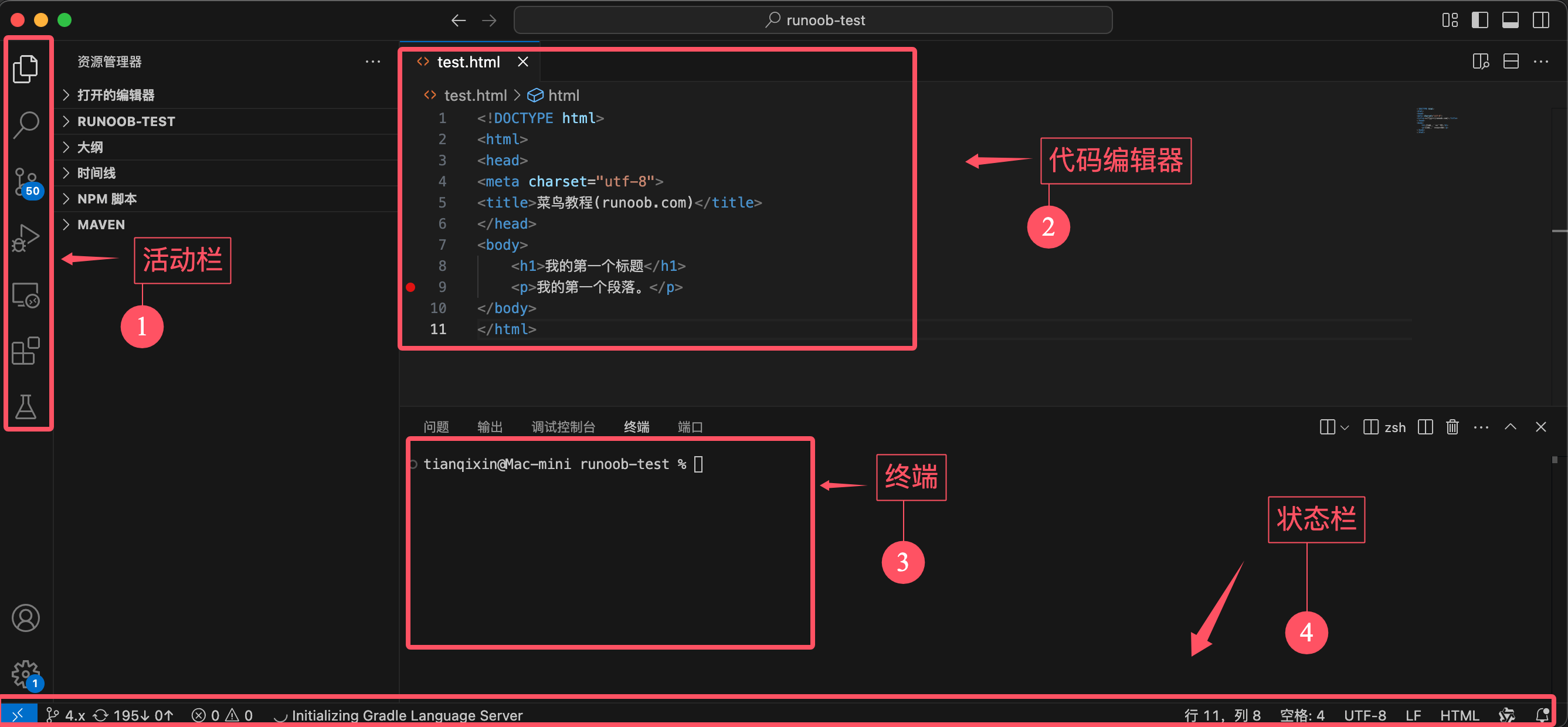
打开或编辑一个代码的界面如下所示:

活动栏与侧边栏
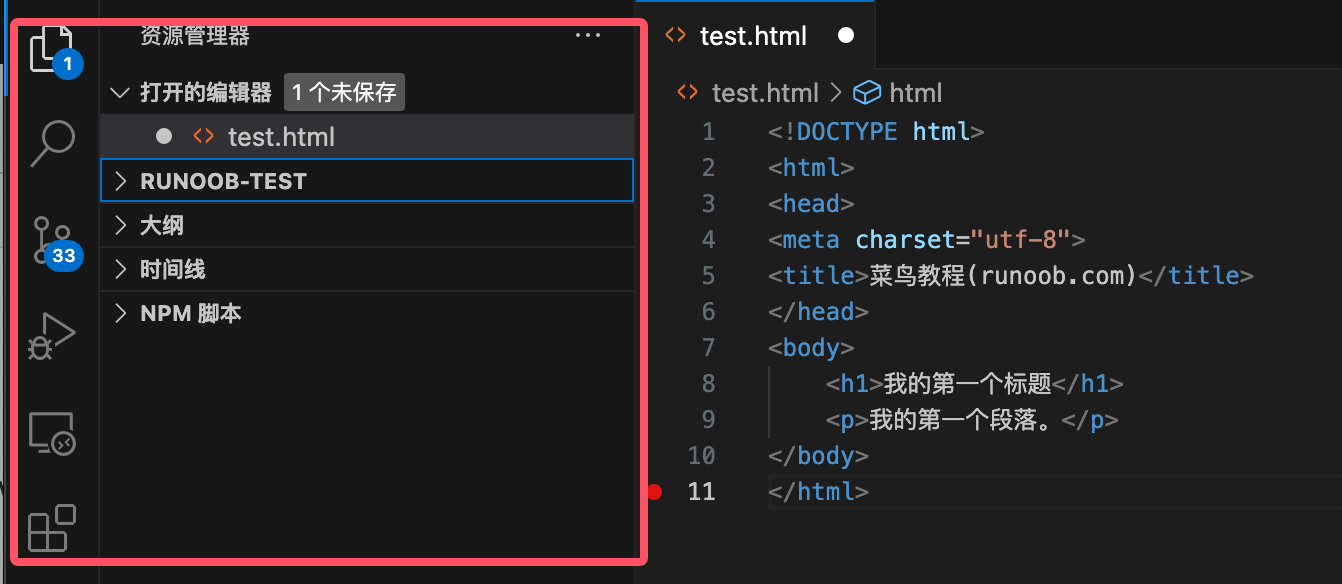
界面左侧,通过图标切换不同的功能模块:

- 资源管理器(第一个图标):在图片中显示了项目文件结构,其中包含:
RUNOOB-TEST文件夹:当前工作区的项目文件夹。test.html文件:当前正在编辑的 HTML 文件。
- 搜索(第二个图标):用于全局搜索文件内容(未激活)。
- 源代码管理(第三个图标):显示 Git 状态,方便管理代码版本。
- 运行和调试(第四个图标):可以设置断点并运行代码。
- 扩展(第五个图标):用于安装和管理插件。
紧邻活动栏右侧,展示当前功能模块的具体内容:
- 当前显示的是 资源管理器。
- 项目结构清晰展示,包括:
RUNOOB-TEST文件夹中的所有文件。- 当前正在编辑的文件
test.html。
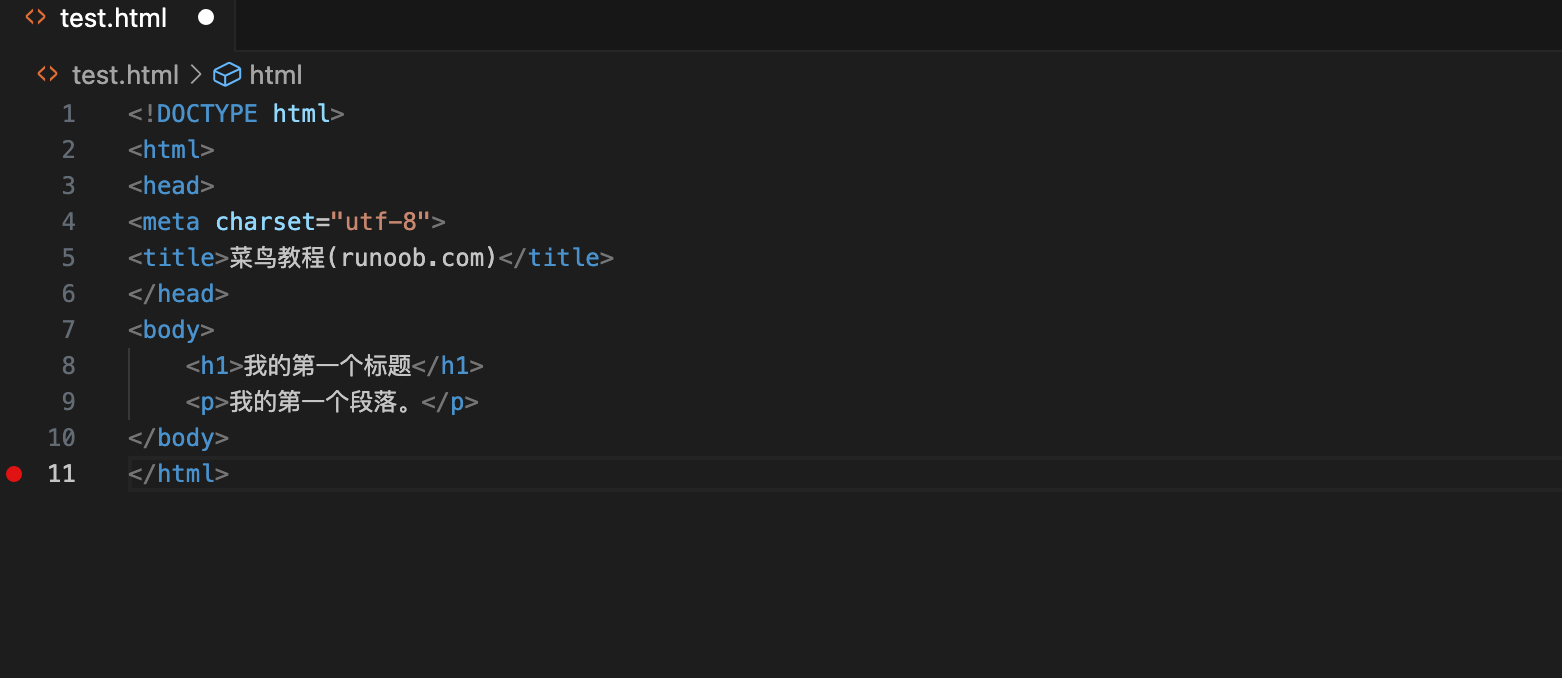
编辑区
位于界面中间,用于显示和编辑文件内容:

- 编辑区域显示
test.html文件的代码。 - 支持语法高亮(如
DOCTYPE html和<h1>标签)。 - 光标定位在第 11 行(底部状态栏显示"行 11")。
状态栏
位于底部,显示当前文件和编辑环境的信息:

- Git 状态:当前分支为
main(左下角)。 - 文件信息:
- 编码格式:UTF-8。
- 行尾序列:LF。
- 当前文件类型:HTML。
- 终端状态:显示当前打开的终端类型为
zsh。

点我分享笔记