VSCode 新建文件
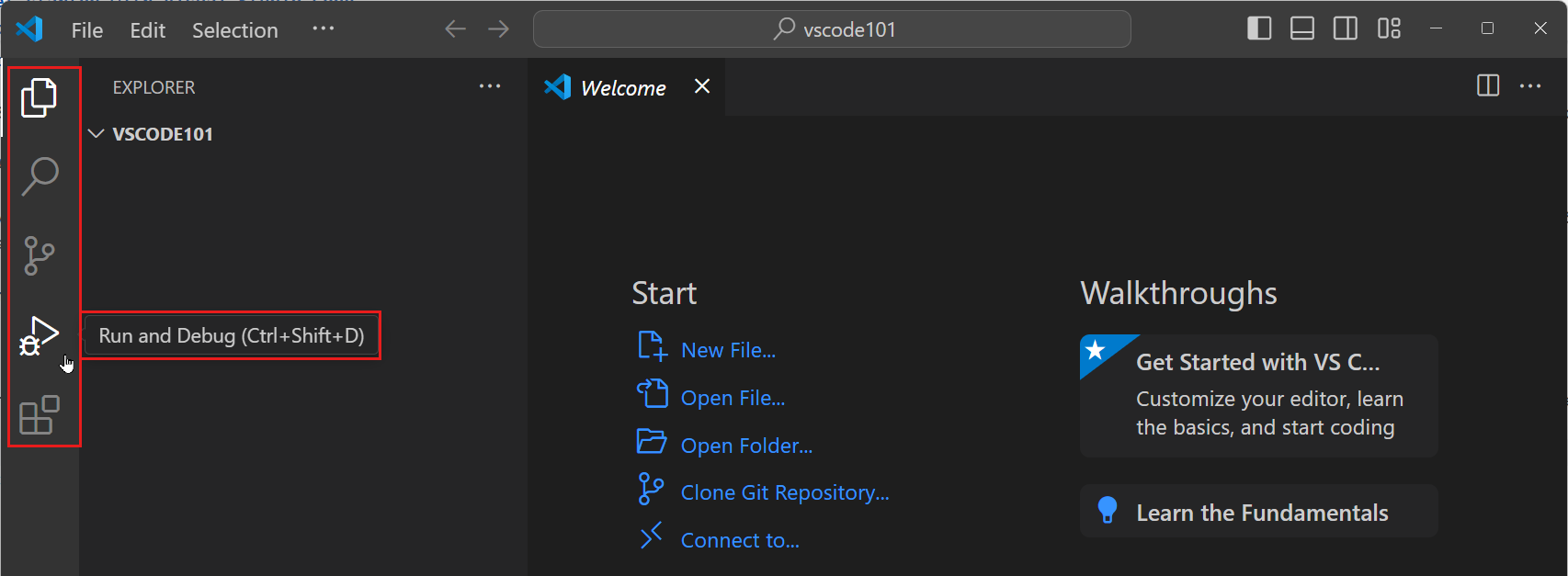
活动栏(Activity Bar) 用于切换不同的视图模块,例如资源管理器、搜索、源代码管理、运行和调试等。
将鼠标悬停在活动栏的图标上,可以看到每个视图的名称和对应的快捷键提示。

提示:再次点击视图图标,或者按下快捷键,可以打开或关闭该视图。
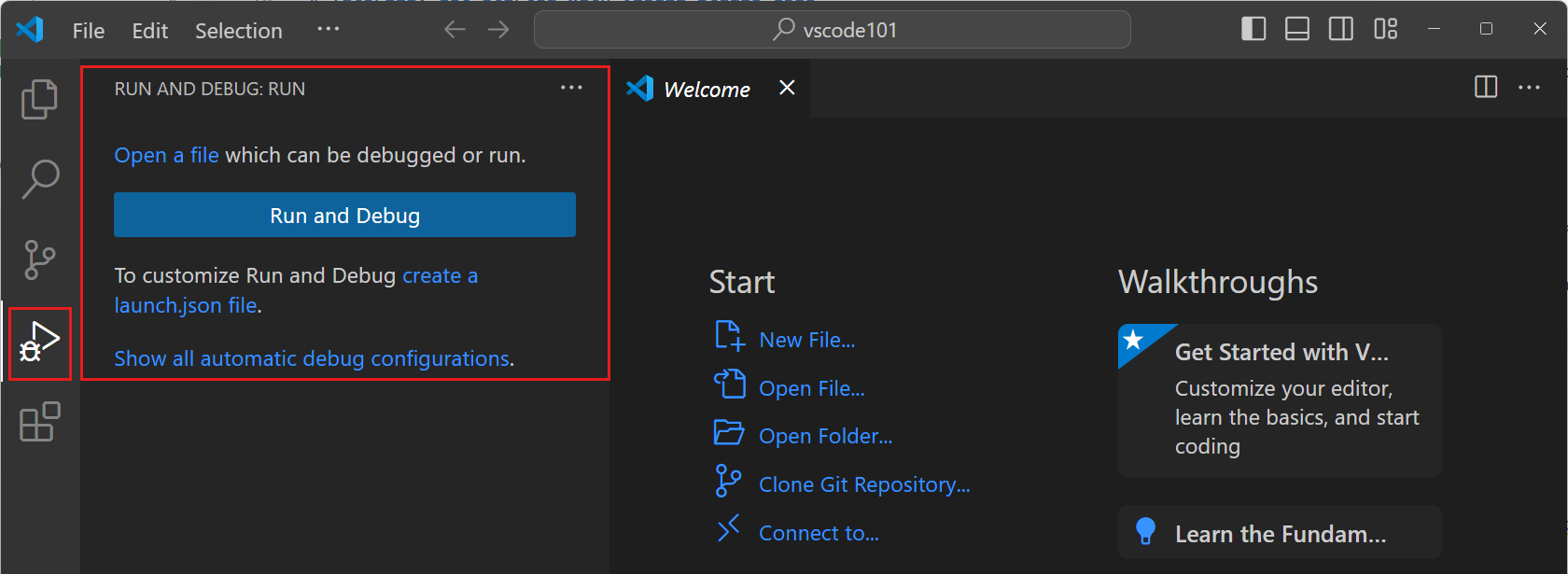
当你选择活动栏中的某个视图时,主侧边栏会打开并显示该视图的具体信息。
选择"运行和调试"视图后,主侧边栏将显示配置调试会话的选项:

使用编辑器查看和编辑文件
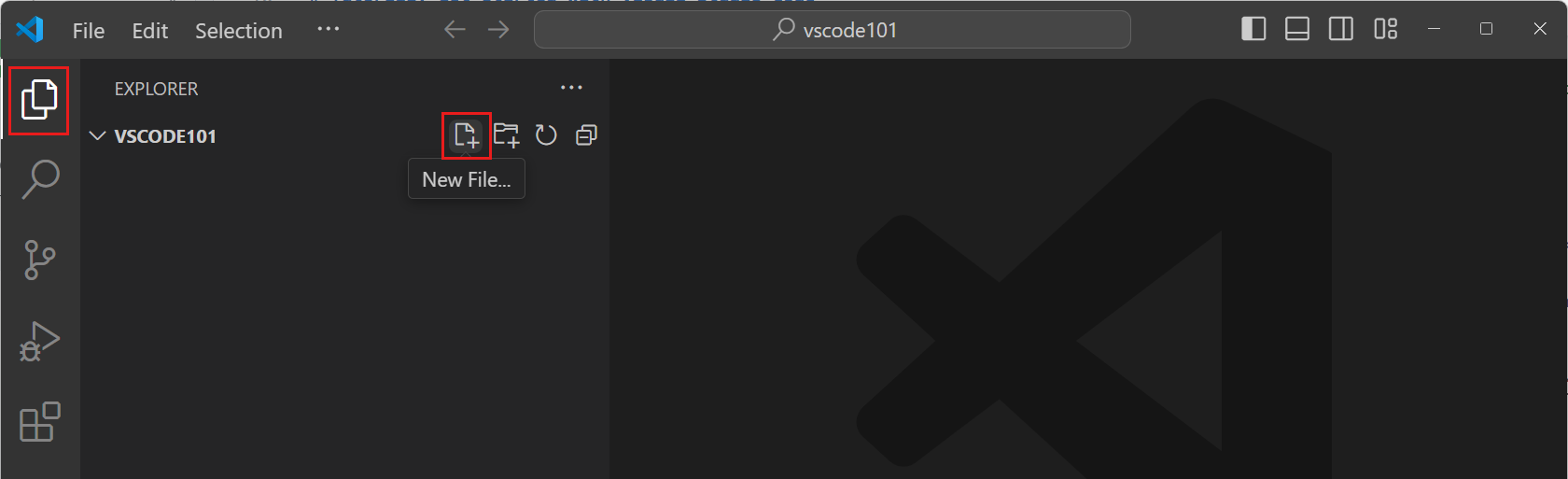
在活动栏中选择"资源管理器(Explorer)"视图。
点击"新建文件(New File...)"按钮,在工作区中新建一个文件。

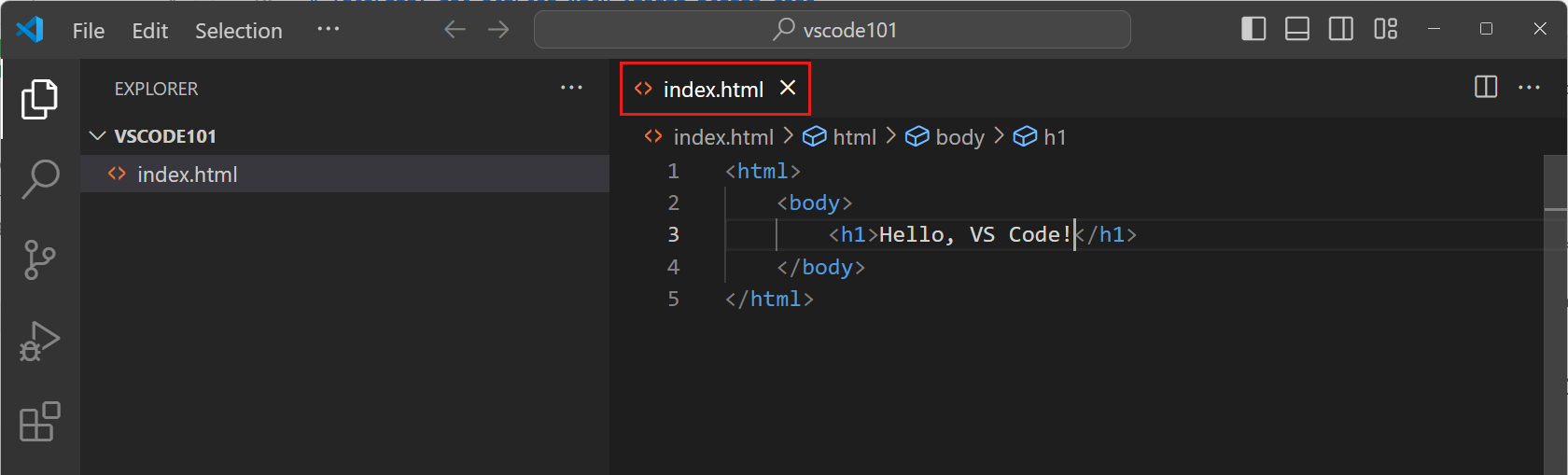
输入文件名为 index.html,然后按回车键确认。

新建文件会自动添加到工作区中,并在窗口的主编辑区域打开。
在 index.html 文件中开始输入 HTML 代码,当你开始输入时,会自动弹出代码建议(IntelliSense)。
- 使用 ↑ 和 ↓ 键浏览建议。
- 按 Tab 键插入选中的建议。
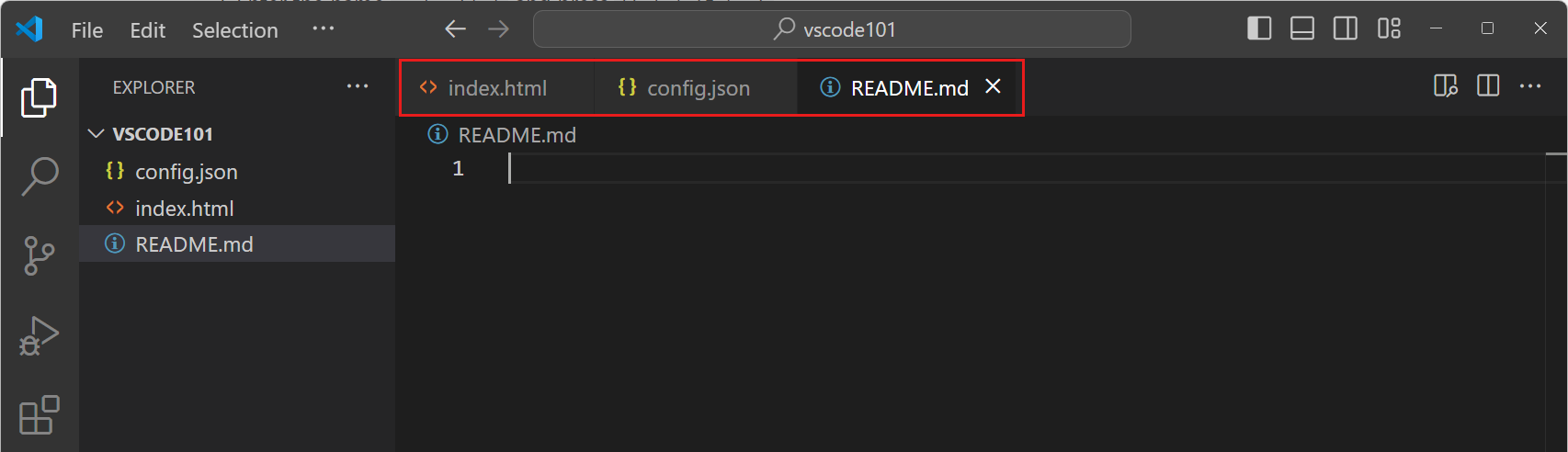
我们添加更多文件到工作区,每个文件会在一个新的编辑器标签页中打开。
VS Code 支持垂直或水平排列多个编辑器窗口,以便同时查看多个文件。


点我分享笔记