Flask 在线练习
在 Web 开发的世界里,Flask 凭借其轻量级和灵活的特点,成为许多开发者的首选框架。
前面章节我们已经结算了如何安装 Flask,如果你懒的安装,也可以使用 Marscode 的在线 Flask 测试环境。
本文将为你详细介绍如何在 MarsCode IDE 的开发环境中进行 Flask 在线练习。
注册与登录 Marscode
MarsCode IDE 本身是一个云端 AI IDE 平台,环境是基于 Linux 的,它可以帮我们安装 Flask 测试环境。
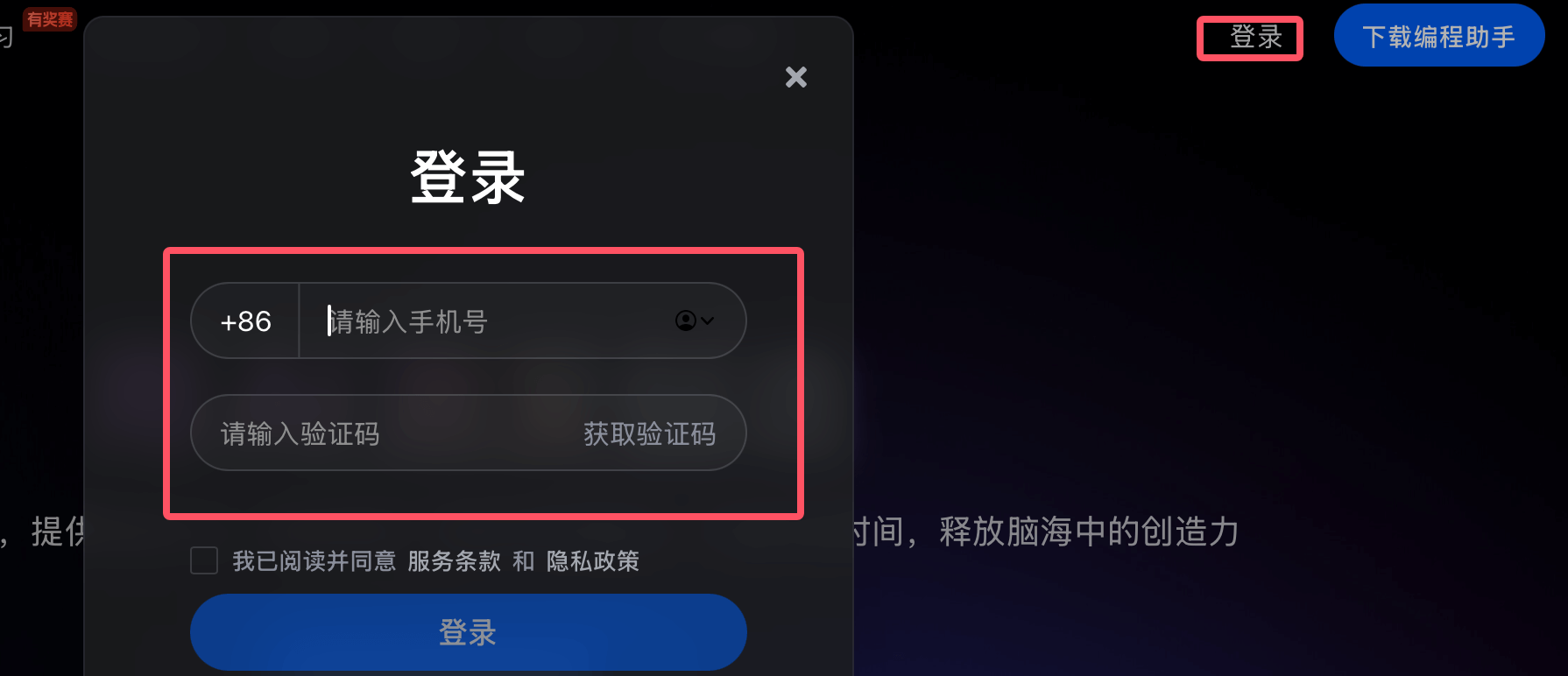
访问 Marscode 官方网站 https://www.marscode.cn/,点击页面右上角的"登录"按钮。
1、填写手机号,输入验证码即可登录开箱使用。

2、然后点击 "打开网页立即体验" 按钮,进入网页版:

3、点击控制台左上角的 + 项目 按钮,你将看到 "创建项目" 窗口。

4、在"创建项目"窗口中,将项目创建方式选择为 从模板创建,从模板列表中选择所需模板,我们选择 Flask ,让它支持 Flask,填写项目名称和描述,然后点击底部的"创建"按钮。

创建完成后,左侧默认创建一些初始化文件,底部就会有个终端的选项,就是一个可以执行各种命令的窗口。
点击头部的绿色按钮,就可以开始运行 Flask 的项目了。

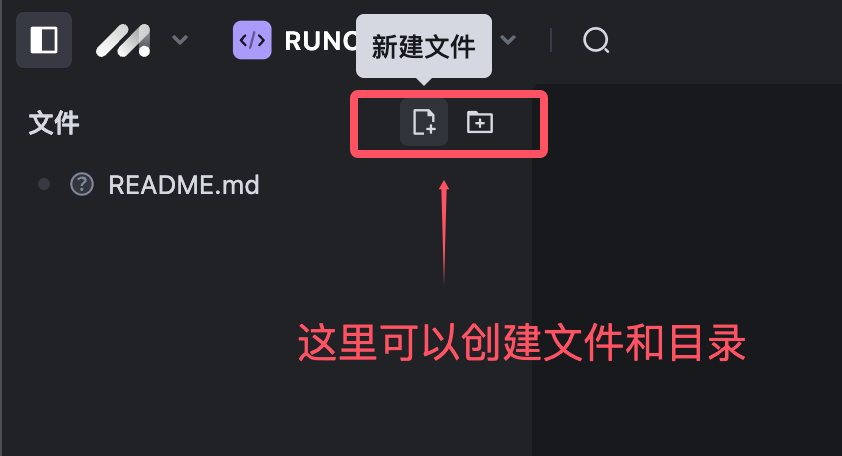
我们可以在左侧的文件导览区域创建文件或目录,这个开发环境感觉是 VS Code 的:

效果如下,还是挺方便的,感兴趣的去注册试试吧(https://www.marscode.cn/):


点我分享笔记