Dash 回调函数
Dash 允许开发者使用Python来创建动态的、响应式的用户界面。
Dash 的核心功能之一就是回调函数(Callback),它使得用户界面能够根据用户的输入或操作实时更新。
回调函数是 Dash 中用于处理用户交互的核心机制,它允许你在用户与应用程序交互时,动态地更新应用程序的布局或数据。简单来说,回调函数是一个Python函数,它会在特定的输入发生变化时被触发,并根据这些输入的变化来更新输出。
一个典型的 Dash 回调函数包含以下几个部分:
- 输入(Input):指定哪些组件的属性变化会触发回调函数。
- 输出(Output):指定回调函数执行后,哪些组件的属性会被更新。
- 状态(State):可选参数,用于传递一些不会触发回调但需要在回调中使用的数据。
- 回调函数体:包含实际的逻辑代码,用于处理输入并生成输出。
回调函数的基本结构
@app.callback(
Output(component_id='output-component', component_property='output-property'),
Input(component_id='input-component', component_property='input-property')
)
def update_output(input_value):
# 根据输入值计算输出值
return output_value
Output:指定回调函数的输出目标。
component_id:目标组件的 ID。component_property:目标组件的属性(如children、value等)。
Input:指定回调函数的输入来源。
component_id:输入组件的 ID。component_property:输入组件的属性(如value、n_clicks等)。
回调函数:
接收输入值,计算并返回输出值。
函数名可以自定义(如
update_output)。
实例
以下示例展示了如何根据输入框的值动态更新文本内容:
实例
# 创建 Dash 应用
app = Dash(__name__)
# 定义布局
app.layout = html.Div([
dcc.Input(id='input', type='text', placeholder='请输入内容...'),
html.Div(id='output')
])
# 定义回调函数
@app.callback(
Output('output', 'children'),
Input('input', 'value')
)
def update_output(input_value):
return f'你输入了: {input_value}'
# 运行应用
if __name__ == '__main__':
app.run_server(debug=True)
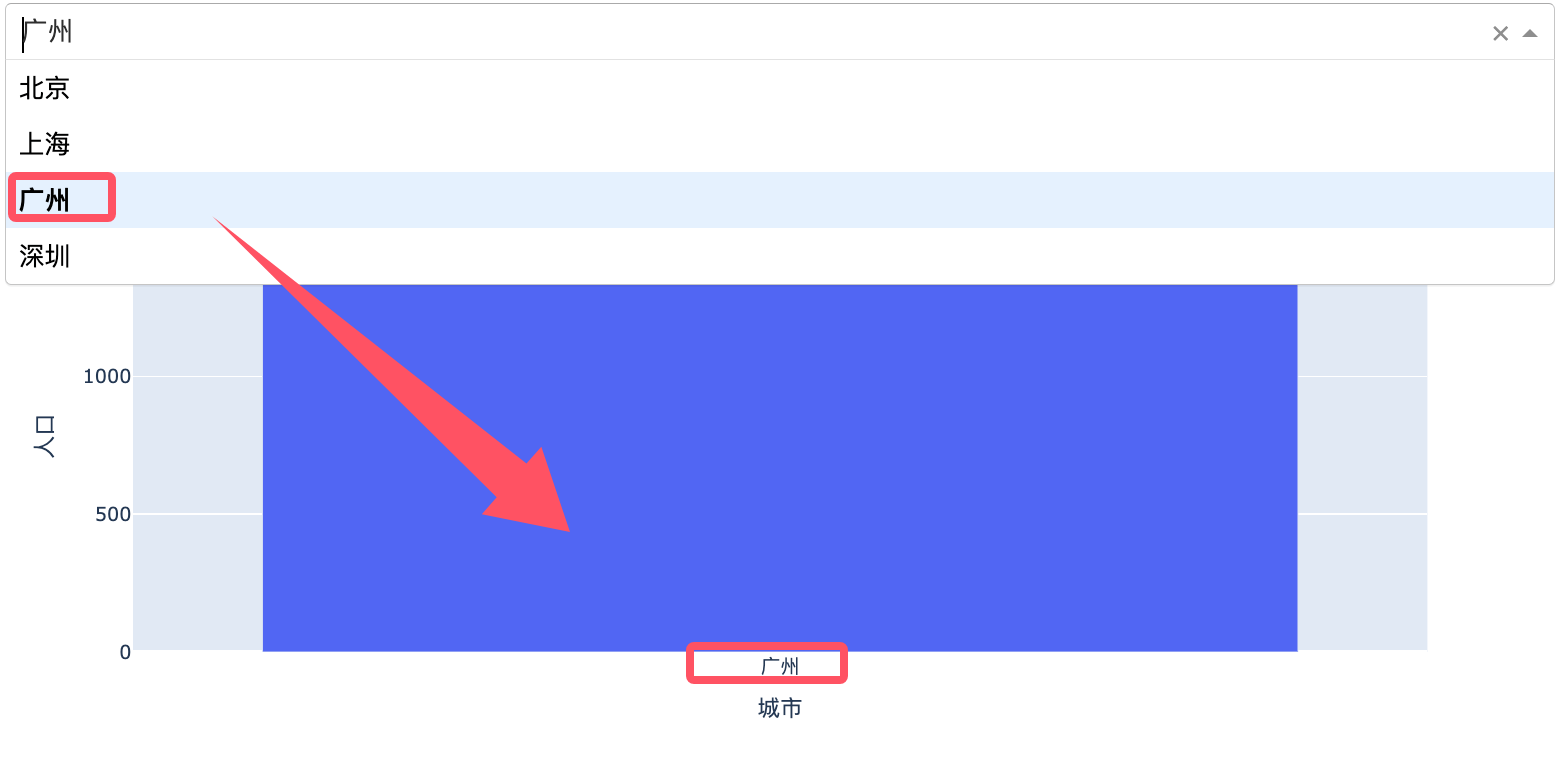
以下示例展示了如何根据下拉菜单的选择动态更新图表:
实例
import plotly.express as px
import pandas as pd
# 创建 Dash 应用
app = Dash(__name__)
# 示例数据
df = pd.DataFrame({
'城市': ['北京', '上海', '广州', '深圳'],
'人口': [2171, 2424, 1490, 1303]
})
# 定义布局
app.layout = html.Div([
dcc.Dropdown(
id='dropdown',
options=[{'label': city, 'value': city} for city in df['城市']],
value='北京' # 默认值
),
dcc.Graph(id='graph')
])
# 定义回调函数
@app.callback(
Output('graph', 'figure'),
Input('dropdown', 'value')
)
def update_graph(selected_city):
filtered_df = df[df['城市'] == selected_city]
fig = px.bar(filtered_df, x='城市', y='人口', title=f'{selected_city} 人口数据')
return fig
# 运行应用
if __name__ == '__main__':
app.run_server(debug=True)
以上代码执行后,在下拉菜单中选择城市,图表会动态更新显示该城市的人口数据。

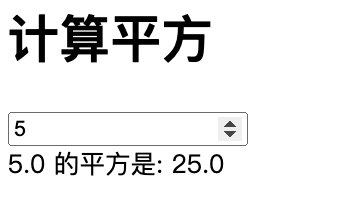
以下实例,用户输入数字后,显示该数字的平方:
实例
# 创建 Dash 应用
app = Dash(__name__)
# 定义布局
app.layout = html.Div([
html.H1("计算平方"), # 标题
dcc.Input(
id='number-input', # 输入框的 ID
type='number', # 输入框类型为数字
placeholder='请输入一个数字...', # 输入框的提示文字
value='' # 初始值为空
),
html.Div(id='output') # 用于显示结果的 Div
])
# 定义回调函数
@app.callback(
Output('output', 'children'), # 输出到 id 为 'output' 的 Div 的 children 属性
Input('number-input', 'value') # 输入来自 id 为 'number-input' 的输入框的 value 属性
)
def calculate_square(number):
if number is None or number == '': # 如果输入为空
return '请输入一个数字。'
try:
number = float(number) # 将输入转换为浮点数
square = number ** 2 # 计算平方
return f'{number} 的平方是: {square}' # 返回结果
except ValueError: # 如果输入不是数字
return '请输入有效的数字。'
# 运行应用
if __name__ == '__main__':
app.run_server(debug=True) # 启动应用,debug=True 表示开启调试模式
代码说明:
1、布局部分:
-
使用
html.H1创建一个标题"计算平方"。 -
使用
dcc.Input创建一个数字输入框,id为number-input,类型为number。 -
使用
html.Div创建一个用于显示结果的区域,id为output。
2、回调函数:
-
使用
@app.callback装饰器定义回调函数。 -
输入是
number-input输入框的value属性。 -
输出是
outputDiv 的children属性。 -
在回调函数中:
-
检查输入是否为空。
-
将输入转换为浮点数并计算平方。
-
返回格式化后的结果。
-
3、运行应用:使用 app.run_server(debug=True) 启动应用,debug=True 表示开启调试模式,运行效果显示如下:

回调函数的工作原理
1. 输入与输出的绑定
在 Dash 中,回调函数的输入和输出是通过 Input 和 Output 对象来指定的。Input 对象指定了哪些组件的哪些属性变化会触发回调函数,而 Output 对象指定了回调函数执行后,哪些组件的哪些属性会被更新。
2. 回调函数的触发
当用户在界面上进行操作(例如输入文本、点击按钮等)时,相关的组件属性会发生变化。Dash 会检测到这些变化,并自动调用与之绑定的回调函数。
3. 回调函数的执行
回调函数执行时,Dash会将输入属性的当前值作为参数传递给回调函数。回调函数根据这些输入值进行计算或处理,并返回输出属性的新值。Dash会自动将返回的值更新到指定的组件属性中。
回调函数的高级用法
1. 多个输入与输出
一个回调函数可以有多个输入和输出。例如:
实例
[Output('output-div-1', 'children'),
Output('output-div-2', 'children')],
[Input('input-1', 'value'),
Input('input-2', 'value')]
)
def update_outputs(input1, input2):
return f'Input 1: {input1}', f'Input 2: {input2}'
在这个例子中,回调函数update_outputs有两个输入和两个输出。当input-1或input-2的值发生变化时,回调函数会被触发,并更新两个输出组件的children属性。
2. 使用状态(State)
有时候,你可能需要在回调函数中使用一些不会触发回调的数据。这时可以使用State对象。State对象与Input对象类似,但它不会触发回调函数。
实例
Output('output-div', 'children'),
[Input('submit-button', 'n_clicks')],
[State('input-text', 'value')]
)
def update_output(n_clicks, input_value):
if n_clicks is None:
return 'No clicks yet'
return f'Button clicked {n_clicks} times. Input: {input_value}'
在这个例子中,n_clicks是触发回调的输入,而input_value是回调函数中使用的状态。只有当按钮被点击时,回调函数才会被触发,但回调函数中可以使用输入框的当前值。
3. 防止回调函数重复执行
在某些情况下,回调函数可能会被频繁触发,导致性能问题。为了避免这种情况,可以使用dash.no_update来防止不必要的更新。
实例
Output('output-div', 'children'),
[Input('input-text', 'value')]
)
def update_output(input_value):
if not input_value:
return dash.no_update
return f'You have entered: {input_value}'
在这个例子中,如果输入框的值为空,回调函数将不会更新输出组件。
常见问题与解决方案
1. 回调函数未触发
如果回调函数没有按预期触发,可能是以下原因之一:
- 输入或输出ID不匹配:确保
Input和Output中的组件ID与布局中的ID一致。 - 属性名称错误:确保
Input和Output中的属性名称正确。 - 回调函数未注册:确保回调函数被正确注册到应用程序中。
2. 回调函数执行缓慢
如果回调函数执行缓慢,可以考虑以下优化方法:
- 减少回调函数的计算量:尽量避免在回调函数中进行复杂的计算。
- 使用缓存:对于重复的计算结果,可以使用缓存来减少计算时间。
- 异步回调:对于长时间运行的任务,可以使用异步回调来避免阻塞主线程。

点我分享笔记