熟练使用CSS3可以使整个页面看起来更加酷炫。
在这里,我们收集了47 个使用 CSS3 实现的酷炫效,并付上各个效果的教程地址。

1. Swatch Book with CSS3 and jQuery
Demo2. 3D Thumbnail Hover Effects
Demo3. Create a Stunning Menu in CSS3
Demo4. More Efficient CSS3 Transitions
Demo5. Create Fluid Layouts with CSS3 and HTML5
Demo6. Mastering CSS3 Multiple Backgrounds
7. Custom Drop-Down List Styling
Demo8. Quickly Build a Swish Teaser Page With CSS3
Demo9. Growing Thumbnails Portfolio
Demo10. Button Switches with Checkboxes and CSS3 Fanciness
Demo11. CSS3 Filters: Altering HTML and Images with just CSS
12. 3D Flipping Circle with CSS3 and jQuery
Demo13. Making an Impressive Product Showcase with CSS3
Demo14. CSS-Only Responsive Layout with Smooth Transitions
Demo15. Creating an Animated 3D Bouncing Ball with CSS3
Demo16. Making a Page Flip Magazine with turn.js
Demo17. Animated 3D Bar Chart with CSS3
Demo18. A Pure CSS3 Cycling Slideshow
Demo19. Annotation Overlay Effect with CSS3
Demo20. How to Create an Interactive Graph using CSS3 & jQuery
Demo21. Fluid CSS3 Slideshow with Paralax Effect
Demo22. Create a Sticky Note Effect with CSS3 and HTML5
Demo23. Animated Content Tabs with CSS3
Demo24. Swishy CSS3 Navigation
Demo25. Rotating Words with CSS Animations
Demo26. How to Create Accordion Menu in Pure CSS3
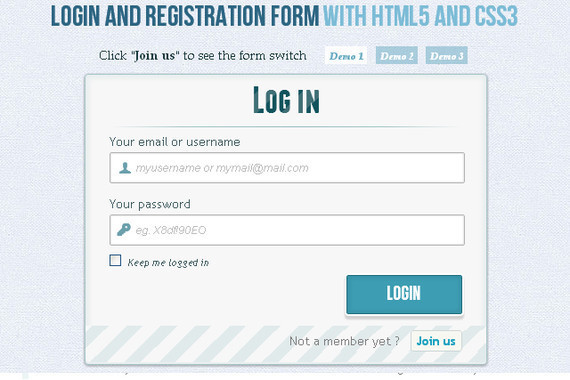
Demo27. Login and Registration Form with Html5 and CSS3
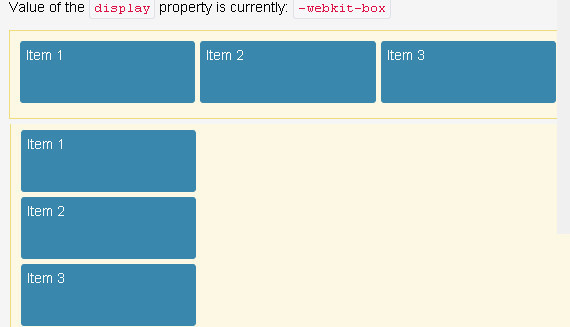
Demo28. An Introduction to the CSS Flexbox Module
Demo29. Responsive Content Navigator with CSS3
Demo30. Recreating the IBM Lotusphere Logo in CSS3
Demo31. Apple-like Login Form with CSS 3D Transforms
Demo32. CSS3 Dropdown Menu
Demo33. Original Hover Effects with CSS3
Demo34. CSS3 Menu Navigation Effect
Demo35. CSS3 with jQuery / Reverse Animation
Demo36. CSS3 Progress Bars
Demo37. Creating a PHP and CSS3 Powered About Page
Demo38. How to Create a Beautiful Icon with CSS3
Demo39. Create 3D Ribbons Only Using CSS3
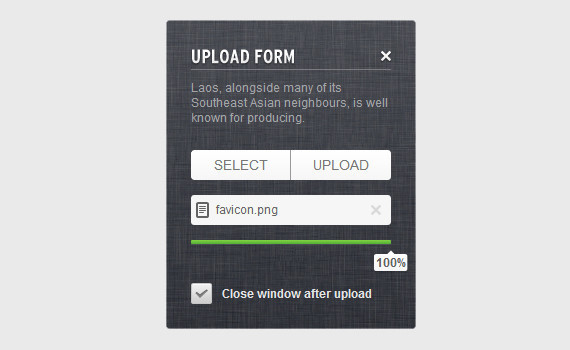
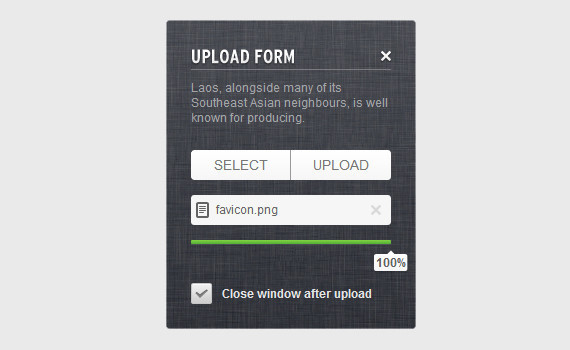
Demo40. Create an Upload Form using CSS3, HTML5 and jQuery
Demo















































点我分享笔记